Get the information you need: Web forms are unique in that they give you the ability to control the type of information you collect from your customers. By providing specific fields and determining which of these fields is required, you ensure that your web visitors are providing you with the information you need. It makes your website more professional.
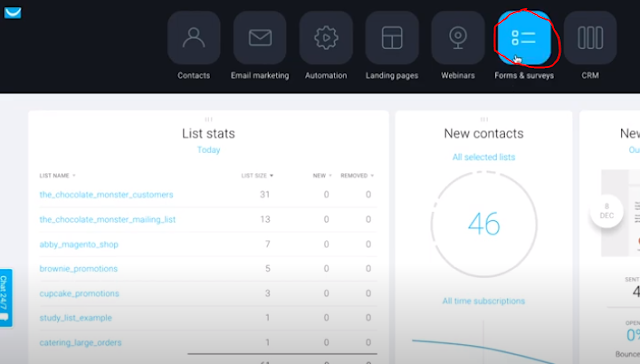
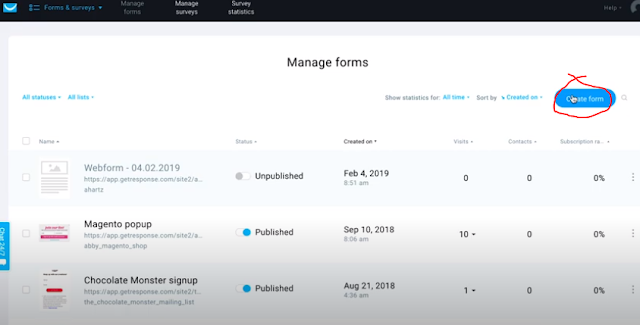
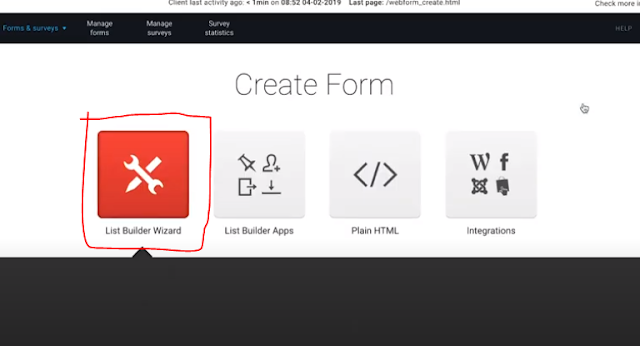
But How to create a form page using GetResponse? Go to Menu click on Forms and surveys, Then you will land on the Manage forms page, Now click the Create form button, And then click List Builder Wizard to display the available templates, select one of these, Customize however you want, click on publish.
What is form page?
A form page also called an HTML form, is an online page that allows user input. This is an interactive page that mimics a paper document or form, where users fill in specific fields. Web forms can be rendered in modern browsers using HTML and related web-based languages.
Represents an active page that takes input from a form and applies a function to the values obtained from the form to produce results on the same page whose structure is defined by the form spec.
Click to learn email marketing from top email marketing experts.
How does a form page work?
Your visitor loads the form page into his web browser. The browser then sends a request to the webserver. Fills and submits your visitor form. And then the form submission data is sent to the webserver. The web server processes the request. After all, a response is sent back to the browser.
The form will be submitted to the server and the browser will redirect to the current address of the browser and add the values of the input fields as query string parameters.
How to create an attractive-looking form page using GetResponse?
You can use the List Builder Wizard to create a form. Form templates are grouped by category Whether you need a form for event sign-up, order form, or newsletter sign-up, we've got you covered. The template is fully customizable. You can even adjust the color of the form with the color scheme of your website with color magic.
Step #01
Log in to your GetResponse account. Then go to the menu and click the Form and Surveys option.
Step #02
Step #03
Step #04
Step #05
How to customize the form page?
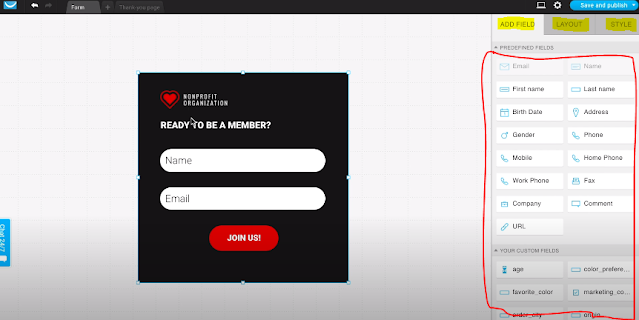
You can do everything with the template using the edit options. In the form editor, you can edit templates, add more fields, and edit their style and layout, and so on.
How to add a field on the form page?
You can add custom fields and consent fields to your form. Custom Fields lets you collect valuable information about your contacts. The consent fields help you to make your form compliant with GDPR and other data protection regulations. Use the contacts when you want them to be able to agree to your marketing or data processing policy when signing up.
How to edit the form layout on the form page?
You can edit the form layout in 3 steps.
Step #01
Click a form to activate the Layout tab. Don't click inside the form field. This section lets you edit the layout and structure of your form.
Step #02
In the Layout tab, select a form type: embedded, pop-over, or scroll.
Step #03
Select display features such as effects and delays. But this is optional. You can leave it.
Click to learn email marketing from top email marketing experts.
How to add links on the form page?
You can turn your form text or thank you page into a hyperlink The link may point customers to your website or landing page. You can also use it to link your ebook or other files with their own URL.
Taking 5 steps will help you to add links on your form page.
Step #01
Dubble click on the text which you want to turn into a link.
Step #02
Highlight the part of the text which you want to turn into a link.
Step #03
Go to the Style tab and scroll down.
Step #04
In the Destination drop-down menu, choose whether you want to link to an external webpage or a GetResponse landing page.
GetResponse: If you choose a GetResponse landing page, open the drop-down menu and select the page you want to use. Note: You can choose from already published landing pages.
External Webpage: If you choose an external webpage, enter the full URL in the URL field Here you can also enter the full path of any file you want to share like an ebook.
Step #05
Add a title to the link when someone hovers their mouse over it. But it's optional. You can leave it.
How to change the size of the form on the form page?
On the Edit screen, open the form and drag the sides vertically or horizontally to resize it. Drag an angle to change both. If the form is too small to add more fields, drag it to the bottom corner to make it longer. Or use the item spacing tool in the Layout section to create spaces between fields.
Click to learn email marketing from top email marketing experts.
Why the form page is important?
Get the information you need: Web forms are unique in that they give you the ability to control the type of information you collect from your customers. By providing specific fields and determining which of these fields is needed, you ensure that your web visitors are providing you with the information you need.
The form has a distinct purpose. They provide the student with the right equipment for proper physical mechanics, speed, and relaxation. Equally important, these forms offer the trainer a consistent structure from which to teach.
A webform is a medium that allows your visitors to communicate with you and send information, such as an order, a catalog request, or even a query, which is sent to your database. On some websites, information submitted through web forms is transferred directly to the company's e-mail.
what are the qualities of a good form page?
Why is form design important?
The design of your forms will affect the overall user experience, and if a user becomes frustrated with your form or doesn't know exactly what to do, you run the risk of leaving their site or abandoning their order.
Conclusion
I hope I have been able to teach you how to create a form page using GetResponse. If you take all these steps that I showed you must be able to create any type of form page.
After all, If you want to be an expert in email marketing you have to learn email marketing from an expert. Click to learn email marketing from top email marketing experts.
Read more:
- Step By Step Guide Of Email Marketing For Beginners In 2022
- How To Create High Conversion Making Landing Page With GetResponse
- How To Get Anyone's Email Address For Email Marketing?